Разработчик: ES APP Group
Доступно: в Google Play
Версия приложения: 3.2.5.5
Установлено: на планшет Android
Доступно: в Google Play
Версия приложения: 3.2.5.5
Установлено: на планшет Android

ES File Explorer очень популярный файловый менеджер под Android. Приложение имеет высокий рейтинг 4,5 на основании более 1,6 миллиона оценок. Приложение бесплатное и имеет много возможностей.
Несмотря на свою популярность, в приложении есть два нестандартных решения, которые, вероятно, своей оригинальностью вызывали непонимание у новых или неопытных пользователей. Эти решения были разработаны для маленьких экранов устройств. Сейчас, спустя два года, на больших экранах телефонов и на планшетах эти решения уже не так уместны и по-прежнему непонятны пользователям.
Я говорю о панели со строкой пути [1] и панели с иконками по центру [2]. Также я обратила внимание на структуру основного меню (глобальную навигацию) как важную часть любого файлового менеджера, и хочу предложить изменения в структуре.

Существующие пользователи тоже обращают внимание на интерфейс и пишут в отзывах на Google Play: «добавьте свежий UI…», «занимает много времени, чтобы разобраться, где что находится», «я пользуюсь приложением с 2010, но мне уже наскучил 2010 UI», «непривлекательный, но очень хорошо делает свою работу», «хорошее приложение, но присутствует кривая обучения», «старомодный по сравнению с новыми файловыми менеджерами».
Хотя мои предложения направлены на понятный интерфейс, они смогут, в том числе, «освежить» ES File Explorer. Все скриншоты, приведенные в тексте, сделаны с планшета.
Панель со строкой пути
Панель выполняет целых пять действий:
- Открывает меню по иконке
- Дает возможность подняться в родительскую папку
- Показывает текущее местоположение
- Открывает «Историю просмотренных папок»
- Закрывает текущую папку.

Проблема
Пользователю сложно разобраться, для чего конкретно нужна панель и какие элементы на ней важны. Он видит большое количество элементов, и некоторые из них нестандартного вида («>» на большом расстоянии от текста; одинокая треугольная иконка).
Решение
В приложении можно открыть одновременно несколько папок в разных вкладках. Я предлагаю оставить на панели только те элементы, которые непосредственно относятся к текущей папке. Вызов «Истории» и открытие основного меню не относятся к текущей папке.
Открытие «Истории» неочевидно для пользователей. Вряд ли пользователь решит открывать «Историю» нажатием на название текущей папки (или на маленький треугольник).
Также я предлагаю вместо родительской папки показывать стрелку «Назад». Обычным пользователям не важно, какая родительская папка у текущей папки. Они не запоминают структуру файловой системы планшета. Если на текущем уровне нет файла, пользователь, вероятнее всего, вернется назад или начнет поиск в другом месте. Замена родительской папки на стрелку «Назад» не уменьшает функционал приложения. Но без названия родительской папки текущая папка легче «читается».
Список шагов:
- Убрать иконку треугольника
- Переместить вызов «Истории» в меню дополнительных действий
- Переместить иконку меню на верхнюю панель
- Заменить название родительской папки на стрелку «Назад».
В меню дополнительных действий, которое открывается по по кнопке справа «Три точки», несколько пунктов: история просмотренных папок (History), настройки приложения (Settings) и быстрые настройки (Quick settings), которые сейчас расположены в разделе Tools.

Бывают случаи, когда пользователям может быть удобно видеть полный путь, например, при просмотре системных файлов. Поэтому я бы добавила быструю настройку «Отображать полный путь до файла: Да / Нет» (список с быстрыми настройками находится внутри раздела Tools). По умолчанию эта настройка была бы отключена. Но я говорю именно о полном пути, а не только об отображении родительской папки.

Вариант с отбражением полного пути
Текущий и предложенный варианты панели со строкой пути (картинки кликабельны):
Верхняя панель с иконками по центру
В приложении можно открыть одновременно несколько папок в разных вкладках. Каждая вкладка отображается в виде иконки на верхней панели. У активной вкладки кроме иконки отображается название. При первом запуске в приложении открыто три вкладки: «Homepage», «Local» и «Network». Соответственно, пользователь видит три иконки.

Активная вкладка «Local»
Для мобильных файловых менеджеров это не распространенное решение – иметь несколько вкладок.
Преимущества использования нескольких вкладок в ES File Explorer:
 Между двумя вкладками легко переключаться, что позволяет быстро перемещать и копировать файлы. В случае с одной вкладкой пользователю придется двигаться вверх-вниз по иерархии, выбирая «начальную» и «конечную» папки.
Между двумя вкладками легко переключаться, что позволяет быстро перемещать и копировать файлы. В случае с одной вкладкой пользователю придется двигаться вверх-вниз по иерархии, выбирая «начальную» и «конечную» папки. Возможность создать список часто используемых вкладок для легкого и быстрого доступа к папкам.
Возможность создать список часто используемых вкладок для легкого и быстрого доступа к папкам.
Проблемы использования нескольких вкладок:
 Пользователю приходится следить, чтобы вкладки не накапливались, и закрывать их. При большом количестве вкладок между ними становится сложно перемещаться.
Пользователю приходится следить, чтобы вкладки не накапливались, и закрывать их. При большом количестве вкладок между ними становится сложно перемещаться.
Вкладки реализованы в виде иконок. У этой реализации есть как достоинства, так и недостатки.
 Иконки занимают мало места, поэтому их можно разместить в большом количестве на ограниченном пространстве.
Иконки занимают мало места, поэтому их можно разместить в большом количестве на ограниченном пространстве. Возможно, опытные пользователи быстрее воспринимают иконки, чем текст.
Возможно, опытные пользователи быстрее воспринимают иконки, чем текст. Пользователи не знакомы с представлением вкладок в виде иконок, поэтому они могут не понять, для чего предназначены иконки.
Пользователи не знакомы с представлением вкладок в виде иконок, поэтому они могут не понять, для чего предназначены иконки. Пользователю сложнее понять, глядя на иконку, какое содержимое внутри вкладки, по сравнению с текстовым названием вкладки. Иконки многозначны и требуют запоминания.
Пользователю сложнее понять, глядя на иконку, какое содержимое внутри вкладки, по сравнению с текстовым названием вкладки. Иконки многозначны и требуют запоминания. Пользователю может быть сложно перемещаться между вкладками. Если пользователь не заметил, что перемещаться можно по swipe-жесту, ему придется нажимать на маленькую иконку, что неудобно.
Пользователю может быть сложно перемещаться между вкладками. Если пользователь не заметил, что перемещаться можно по swipe-жесту, ему придется нажимать на маленькую иконку, что неудобно.
Вкладки можно сделать понятнее, изменяя реализацию и способ создания вкладок.
Вкладки в виде текста
Я предлагаю заменить иконки на текст. Основной плюс в том, что пользователи будут легче воспринимать интерфейс, им не придется думать, что означают иконки. Для примера я нарисовала те же вкладки в виде текста. Если вкладки не будут помещаться в строку, они будут прокручиваться.

Изменение способа создания вкладок
Независимо от того, будет реализация вкладок через иконки или текст, проблема накопления вкладок остается.
Сейчас каждое нажатие на новый пункт основного меню создает новую вкладку.
Я предлагаю отказаться от этого и дать пользователю возможность самому решать, когда создавать новую вкладку.
В этом варианте изначально присутствует одна вкладка, которую нельзя закрыть. Если пользователь нажмет на «+ New tab», у него появится новая вкладка с содержимым текущей вкладки. После этого пользователь может использовать новую вкладку как угодно: перейти по иерархии вверх или вниз, выбрать другой раздел или закрыть вкладку.

Изначально присутствует одна вкладка

Несколько открытых вкладок
При создании новой вкладки в ней можно было бы отображать домашнюю страницу Homepage или копию текущей вкладки. При отображении копии пользователю легче сориентироваться, где он находится. И, если пользователю нужно перемещать или копировать файлы внутри одного раздела, ему удобнее добираться до «конечной» папки из текущей папки, а не через домашнюю страницу.
В этом варианте сохраняется возможность удобного копирования или перемещения файлов из одной вкладки в другую, но количество вкладок будет определяться пользователем. Те пользователи, которым достаточно одной вкладки, не будут вынуждены закрывать лишние вкладки.
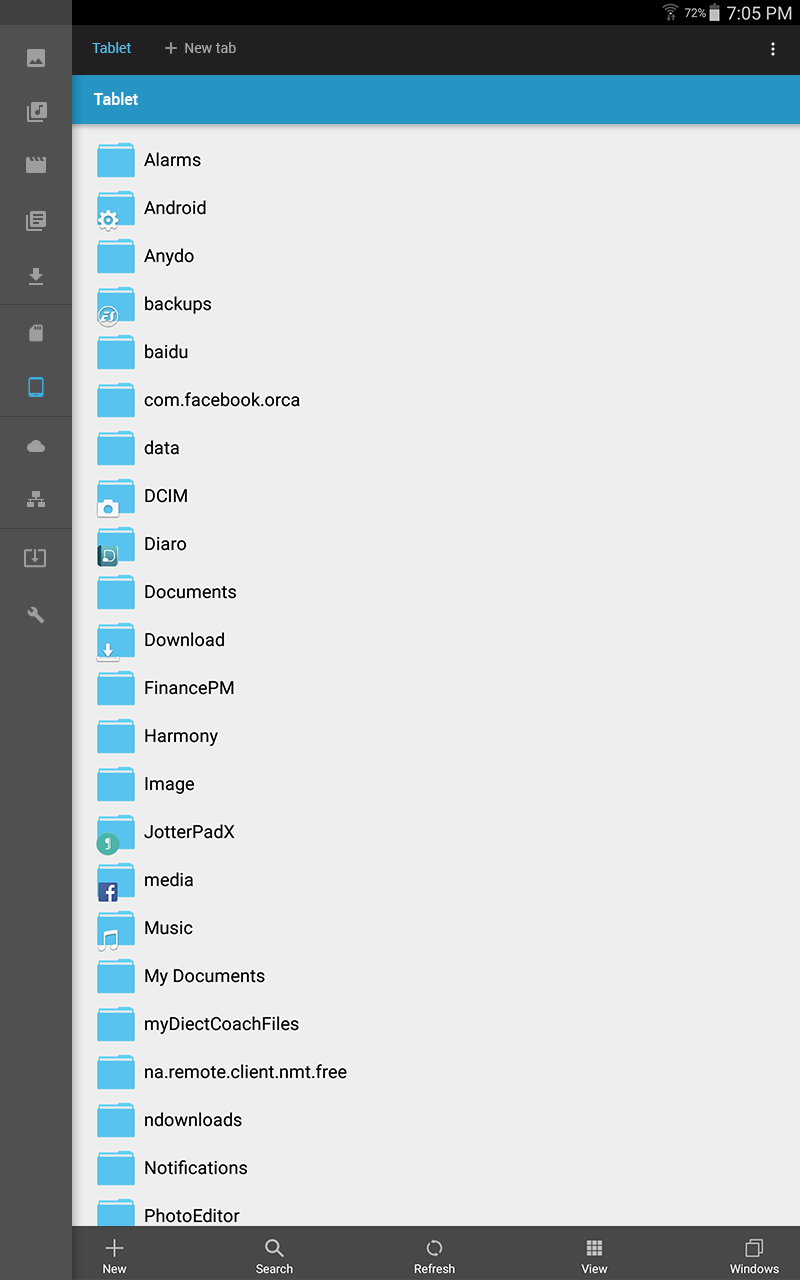
В текущей версии ES File Explorer вкладки называются по имени подраздела или раздела. Если пользователь просматривает папки внутри одного подраздела, например, во внутренней памяти планшета, вкладки имеют одинаковую иконку и одинаково называются:

Для вкладок в виде текста я предлагаю называть их по имени просматриваемой папки, а не по названию подраздела. Пользователь сможет видеть названия открытых во вкладках папок, например, «backup» и «Android», а не «Local» и «Local».
Может показаться расточительным отводить для иконки меню целую строку. Но в данном дизайне, я думаю, лучше пожертвовать строкой, чем смешать элементы интерфейса в кучу и затруднить восприятие интерфейса. Далее я предложу другой вариант с иконкой меню сбоку и без дополнительной строки.
Текущий и предложенный варианты отображения вкладок:
Структура меню
Проблема вкладки Home
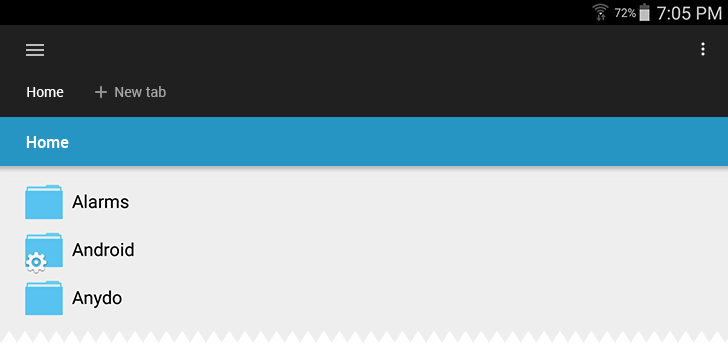
Первый экран, который видит пользователь, впервые запустив ES File Explorer, это Home. Так это местоположение называется в основном меню. В Home отображаются папки, которые видны при подключении планшета к компьютеру, такие как Alarms, Android или DCIM.
Однако на вкладке Home слово «Home» нигде не встречается. Пользователь видит загадочные «sdcard», «Local» и «/». Если «Local» и «/» просто непонятны пользователю, то слово «sdcard» может ввести его в заблуждение. Он может подумать, что просматривает содержимое карты памяти.

Название меню Home, название папки sdcard, название вкладки Local
В других разделах название меню соответствует названию вкладки.
У Home есть «родительская папка» «/», при нажатии на которую пользователь попадет на системный уровень папок, где находятся драйверы и системные файлы. Также в системные файлы можно попасть, выбрав пункт Device в меню. С моей точки зрения, возможность легкого (случайного) перехода на системный уровень из Home является проблемой.
Решение
Я предлагаю выделить системный уровень в отдельный раздел, в который будут заходить те пользователи, которым это действительно нужно. В этом случае Home станет верхним уровнем и не будет иметь родительскую папку («/»). Поэтому вкладку Home можно будет переименовать в «Home», «Tablet», «Internal storage» или «Internal memory».
Текущий и предложенный варианты вкладки Home в рамках текущего дизайна:
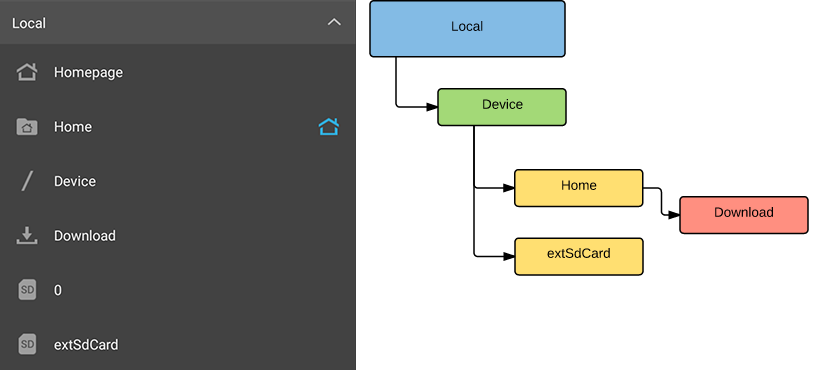
Изменение иерархии: улучшение структуры Local
Хотя подразделы в Local отображаются в виде плоского списка, в действительности они иерархически связаны между собой. Пользователь может заблудиться в этой иерархии, как в лабиринте.

Как я говорила выше, я предлагаю вынести системный подраздел Device из Local и сделать еще несколько изменений. После этого в Local останется два независимых подраздела.
Список изменений:
- Подраздел Homepage вынести на верхний уровень меню или удалить.
- Подраздел Home переименовать в Tablet (или Phone, если это телефон, или Internal Storage).
- Подраздел Device вынести на верхний уровень меню и переименовать в System, изолировать его от Local.
- Подраздел Download перенести в раздел Library, к пользовательским файлам, разбитым по категориям.
- Подраздел 0 удалить.
- Подраздел extSdCard переименовать в SD card.

Общая структура меню после улучшения раздела Local:

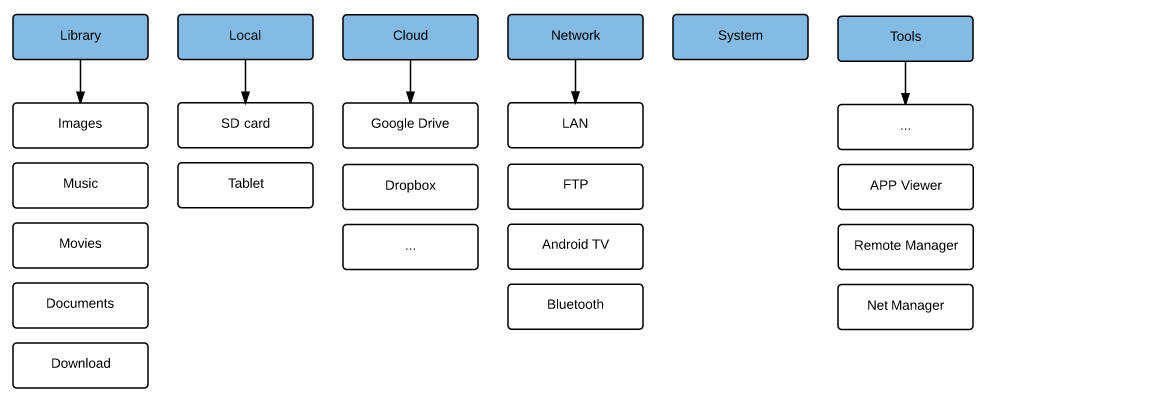
Изменение иерархии: улучшение остальных разделов
Раз уж я взялась за структуру раздела Local, будет правильным поправить и другие разделы.
- Убрать раздел Favorite (или сохранить его только внутри Homepage). В Favorite находятся ссылки на веб-сайты. Идея открывать веб-сайты через ES File Explorer кажется мне не той возможностью, которую следует развивать. У пользователя есть полноценный браузер. ES File Explorer предназначен, в первую очередь, для поиска и других действий, связанных с файлами.
- В разделе Network есть подраздел с таким же названием «Network», который отображает активные подключения всех подразделов (LAN, Cloud, FTP и прочие). Я думаю, что в текущей реализации подраздел Network лишний, потому что список подключений уже отображается в меню. Единственное, можно дополнительно показывать в меню количество активных подключений для каждого подраздела.
- Переместить подраздел APP (Applications) в Tools. В APP пользователь может просматривать установленные приложения и их свойства.
- Вынести Cloud в отдельный раздел. Возможность подключить облачное хранилище, например, Google Drive или Dropbox, пользуется спросом среди обычных пользователей и легко настраивается (в отличие, например, от FTP). Поэтому стоит вынести его на верхний уровень меню. Кроме того, пользователь сразу увидит, просматривая меню, какие сервисы он может подключить.

Порядок разделов должен соответствовать частоте вызовов разделов. Выношу раздел Library на первое место. Пользователи планшетов мало задумываются о файловой структуре и о том, в каких папках лежат файлы. Проще выбрать файлы по типу (картинки, музыка и пр.). Подраздел SD card выше подраздела Tablet, потому что пользователи активно взаимодействуют с картой памяти. Часто они закачивают с компьютера файлы именно на карту памяти, потому что внутренняя память устройства ограничена и имеет сложную структуру папок. Если SD карта не предусмотрена в устройстве, соответствующего подраздела не будет.
Раздел Tools не обязательно должен располагаться в основном меню. Он может находиться в меню дополнительных действий, рядом с Settings.
Общая структура меню после улучшения остальных разделов:

Постоянно видимое меню
Сейчас в приложении в горизонтальной ориентации планшета меню по умолчанию открыто. Это удобно, потому что позволяет пользователю быстро переходить между разделами и показывает пользователю, куда вообще он может перейти. В вертикальной ориентации меню скрыто.
Проблема
В вертикальной ориентации пользователь не видит удобной навигации по разделам. Поэтому он не видит доступных возможностей приложения, например, удобного раздела Library, чтобы просматривать файлы по типам. Без видимого меню пользователь чаще будет находиться в одном, текущем разделе.
Решение
Я предлагаю добавить постоянно видимую панель меню с иконками разделов. Панель можно потянуть, и она развернется в широкое меню с названиями разделов. Одновременно с этим я предлагаю самое кардинальное изменение структуры меню ‒ отказ от иерархии.
 Постоянно видимое меню показывает пользователю, в каком разделе он находится. По названию вкладки пользователь видит текущую папку, а по подсвеченной иконке меню ‒ основной раздел.
Постоянно видимое меню показывает пользователю, в каком разделе он находится. По названию вкладки пользователь видит текущую папку, а по подсвеченной иконке меню ‒ основной раздел. Пользователь сразу видит все доступные разделы. Ему не нужно помнить, что Images находятся в Library, а SD card в Local.
Пользователь сразу видит все доступные разделы. Ему не нужно помнить, что Images находятся в Library, а SD card в Local. Пользователю не нужно разворачивать раздел, чтобы выбрать подпункт меню. Пользователю даже не нужно разворачивать меню, когда он запомнит, что означают иконки. Переключение между разделами меню станет быстрым, по одному нажатию.
Пользователю не нужно разворачивать раздел, чтобы выбрать подпункт меню. Пользователю даже не нужно разворачивать меню, когда он запомнит, что означают иконки. Переключение между разделами меню станет быстрым, по одному нажатию. Пользователь видит больше разделов меню, поэтому ему, возможно, сложнее между ними ориентироваться.
Пользователь видит больше разделов меню, поэтому ему, возможно, сложнее между ними ориентироваться.

Панель меню с иконками разделов
Открытое меню в текущей версии и в моей:
При выборе разделов Network, Cloud и Tools во вкладке будут отображаться значки активных подключений, облачных хранилищ или инструментов соответственно.
Текущий и предложенный варианты вкладки Network:
Подведем итоги
Многие пользователи жалуются на устаревший или непонятный интерфейс ES File Explorer. Я предлагаю изменить основные элементы интерфейса: вкладки (отображение и способ создания) и панель со строкой пути. Также я предлагаю два варианта основного меню: с улучшенной иерархией и без иерархии. Кроме того, я рекомендую сделать основное меню постоянно видимым, но свернутым в небольшую панель с иконками.
Я не претендую на окончательную правильность решений, но надеюсь, что предложенные идеи будут полезны разработчикам как вариант для обсуждения.
За моей статьей стоит живой интерес к приложению и желание, чтобы оно стало удобнее и приятнее в использовании.










No comments:
Post a Comment