
I wrote these recommendations based on 8 users interview and my opinion. Recommendations are for Android tablet version. I am myself have been using Diaro for 8 months and I really like it! Others were first time users. Their age: 26-30 (6 users) and 45-50 (2 users). All of them regularly use tablets.
The article is about how to help new users get a good Diaro experience.
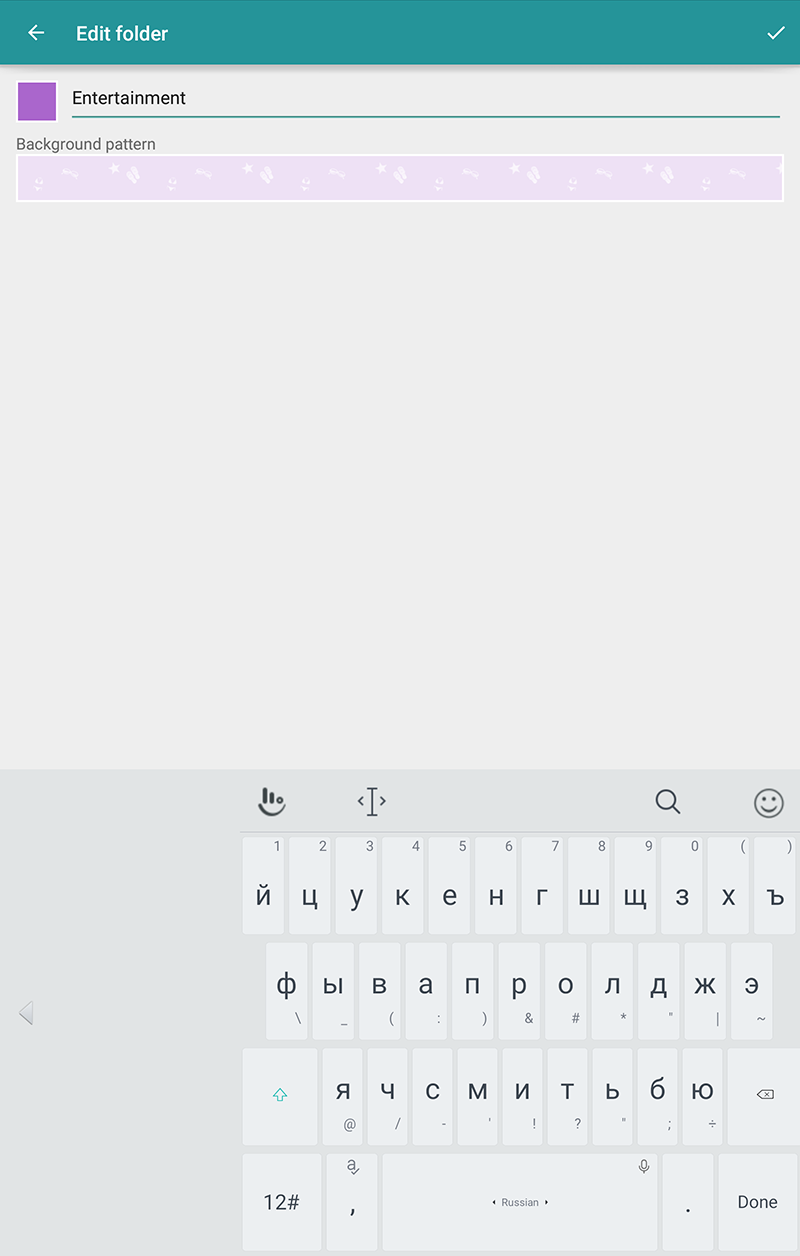
Folder editing
Problems: Users expect that tapping on back arrow will save folder settings, but it doesn't. Folder color picking is difficult.
Recommendations:
- Save changes by "Back" button, remove "OK" button. Currently users don't notice "OK" button (5 of 8 users). Most likely it is because all controls in this view are located on the left while "OK" button is in the right corner. 2 users explained that "Back" button saves changes on the note editing screen so they expected same behavior here.
- Add a "Color line" near the Folder name to show the user meaning of the color. Change color of the line when the user picks the color on the palette.
- Add a palette of harmonious colors instead of Color picker. Hide colors already used for other Folders so that the user don't get folders with the same color. Automatically assign new color to new folders. It's easier and more quickly way of color selection.
- Add a "real" example of background usage. Currently users (4 of 4 who taps on the Background) can't understand what is a "Background" for Folder.

Current folder editing

My version

